前回構築した、VCC環境でいよいよプロジェクトを作成します!
前回の記事を確認してない方はもしよろしければ下記の記事もご確認ください!

プロジェクトの作成
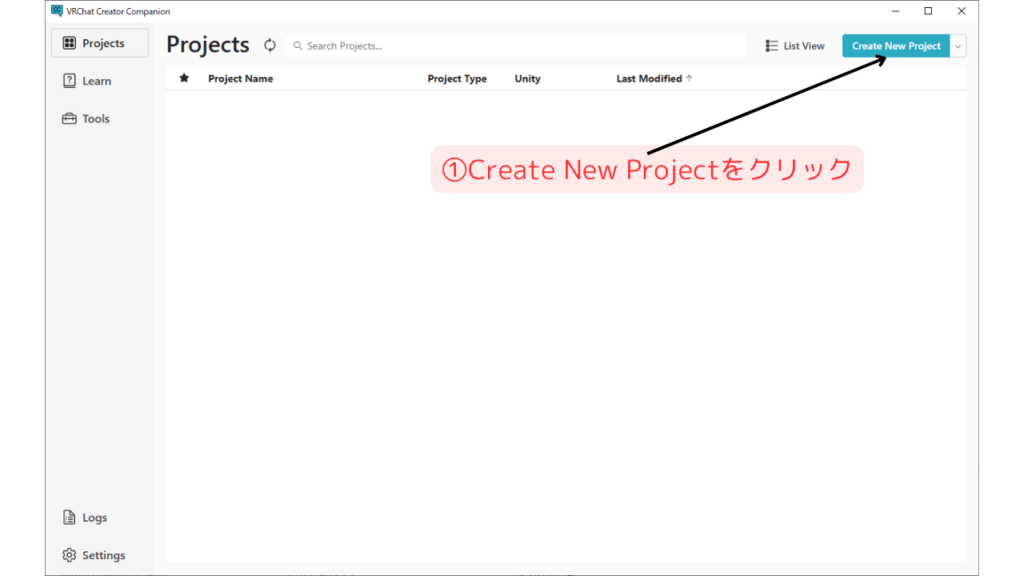
前回構築したVCC環境左タブからProjectsを選択し、右上「Create New Project」を選択することで
新規のプロジェクトを作成することが可能です。

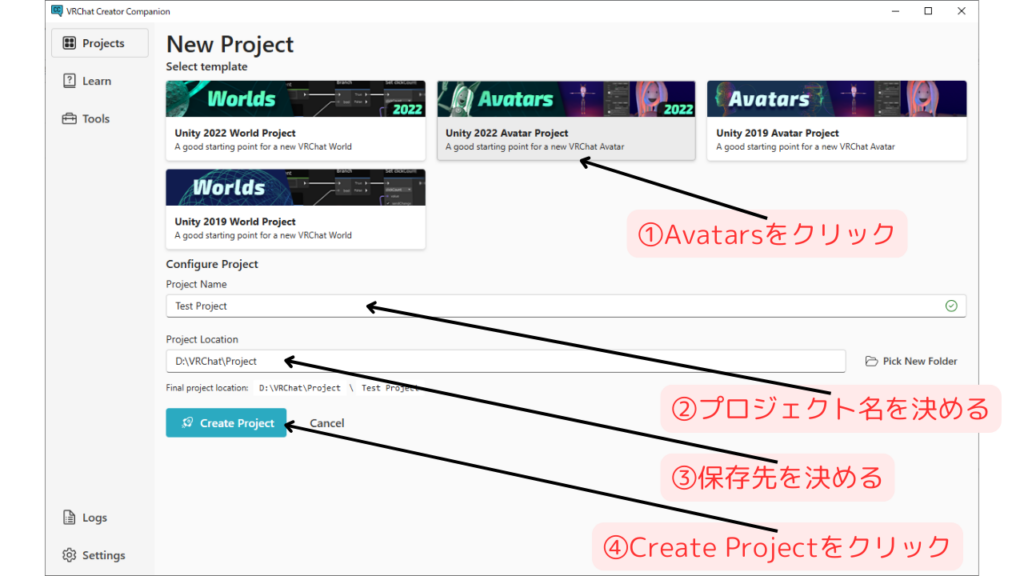
今回はアバターの作成のため、NewProjectの中から「Avatars」を選択し、アバターの作成をしましょう!
下の「Project Name」、「ProjectLacation」はそれぞれプロジェクト名、プロジェクトの保管先になります。
自分の環境に合わせて設定しましょう。(保存出来ればなんでもOKです)

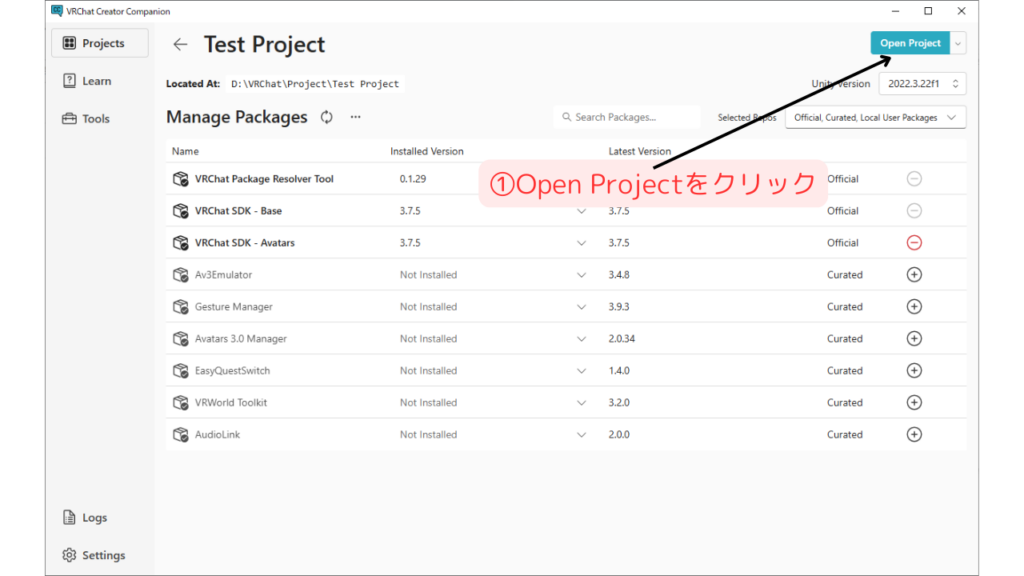
CreateProjectをクリック後、以下の画面が出現していればProjectの作成まで完了しています。
右上「Open Project」をクリックすることで、アバターのカスタマイズ環境の構築が開かれます!

ツールの追加
Modular Avatar
Modular Avatar は、VRChatのアバターに 追加のパーツや設定を簡単に適用できる Unity向けツール。
通常、アバターにパーツ(衣装・装備・エモートなど)を追加するには、ボーンやシェイプキーの調整が必要 ですが、Modular Avatarを使えば、手間なく統合&管理できます!
着せ替えが簡単になるツールだと考えていただければ大丈夫だと思います。
ダウンロードは公式サイトから実施します、以下に導入の手順をお伝えします。
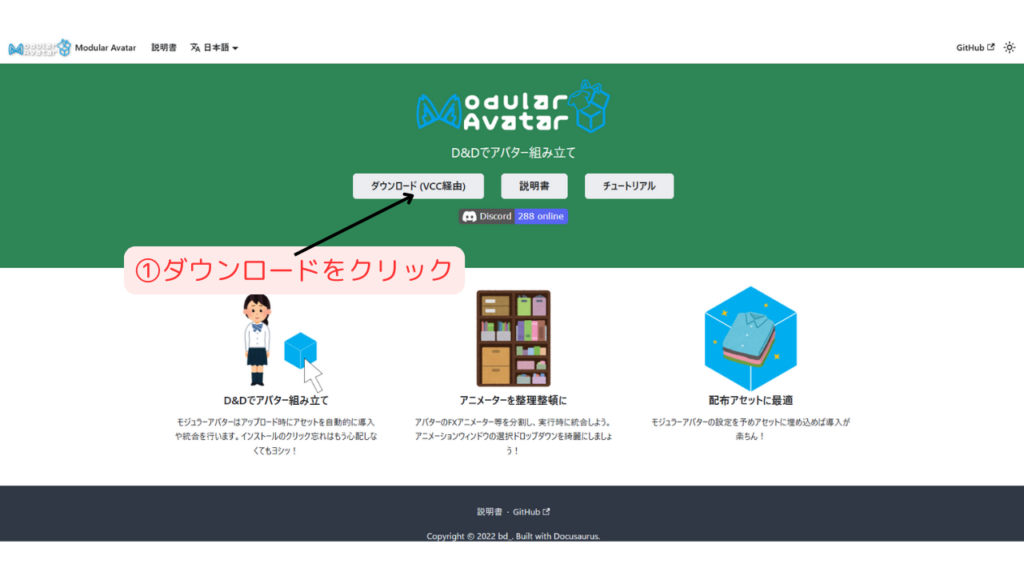
Modular Avatar
https://modular-avatar.nadena.dev/ja
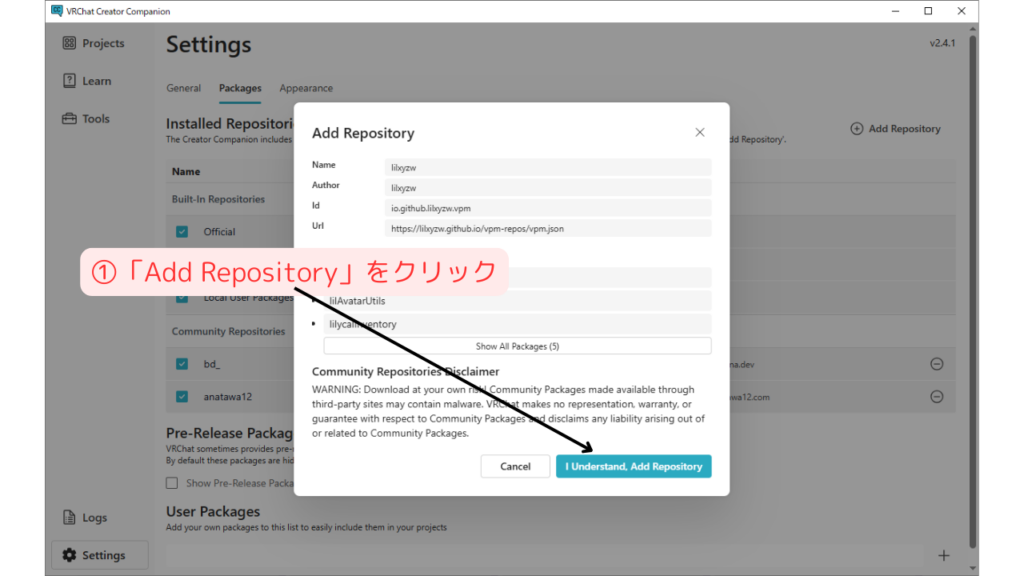
ModularAvatarサイトからVCC経由でダウンロードをクリックします。

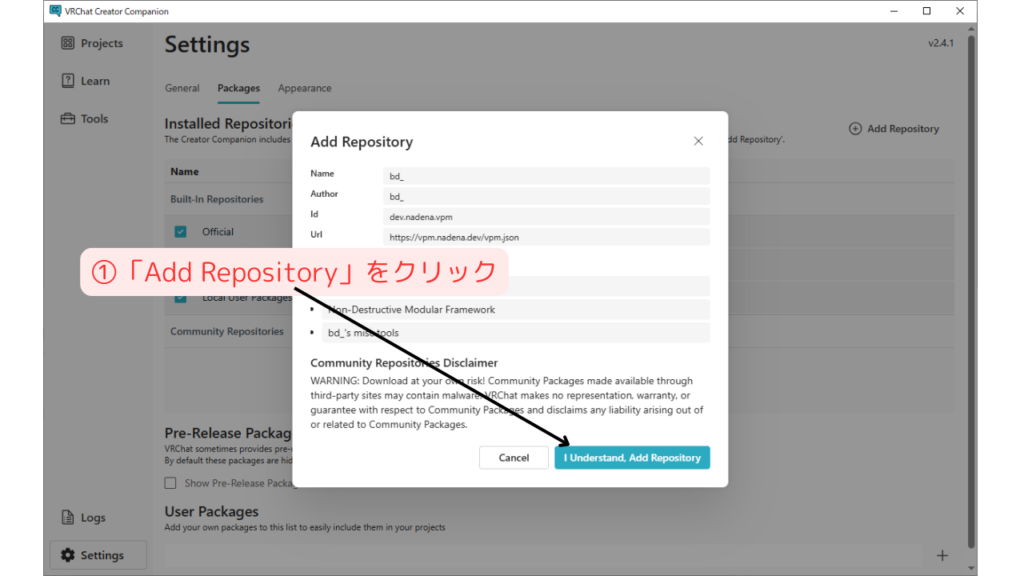
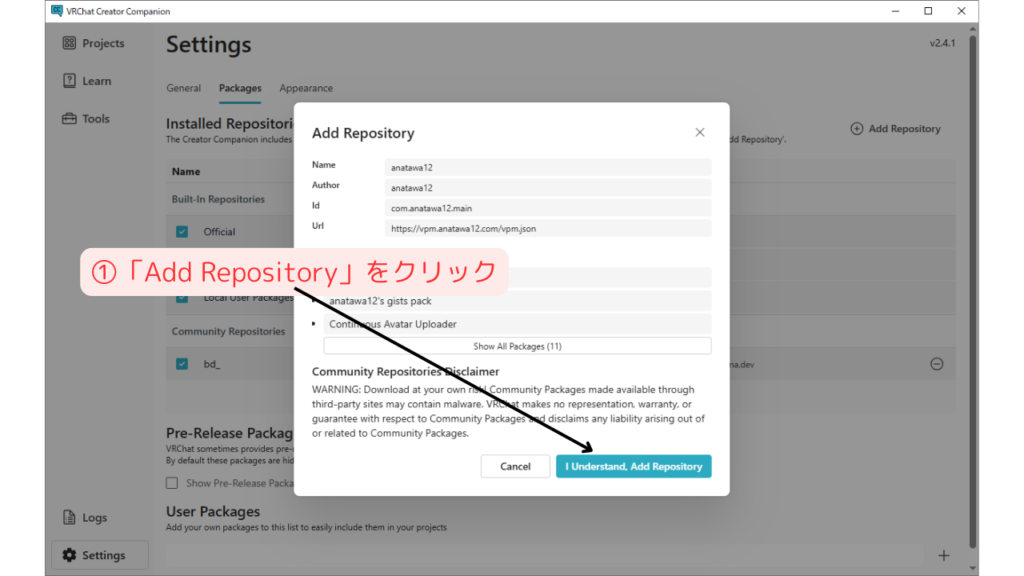
クリックすると、VCCが自動で起動し、次の画面になるかと思いますのでAdd Repositoryをクリックすると
Modular Avatarがダウンロードされます。
Project作成時にこれらを有効にする必要がありますがいったんはここまで完了すればOKです。

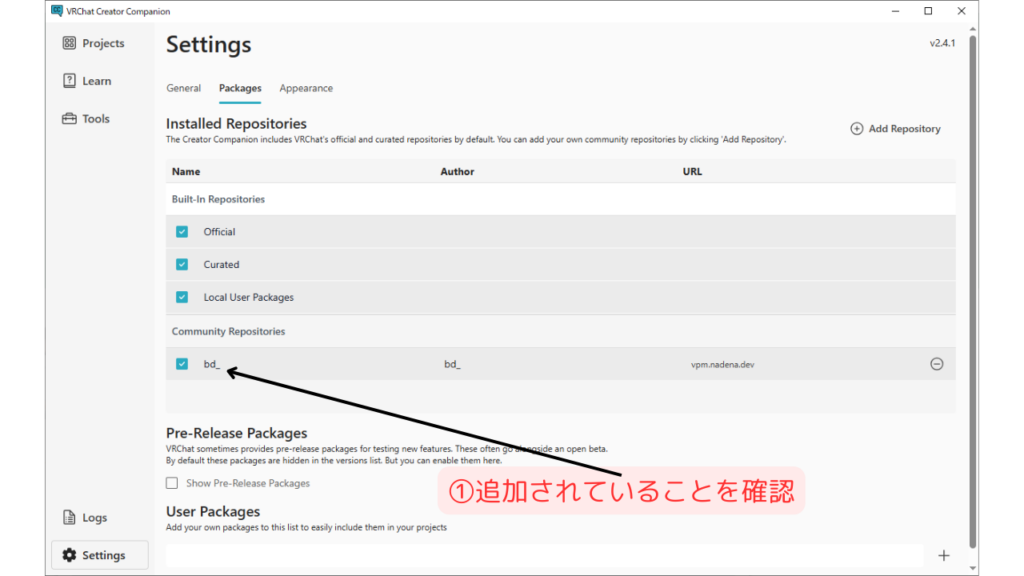
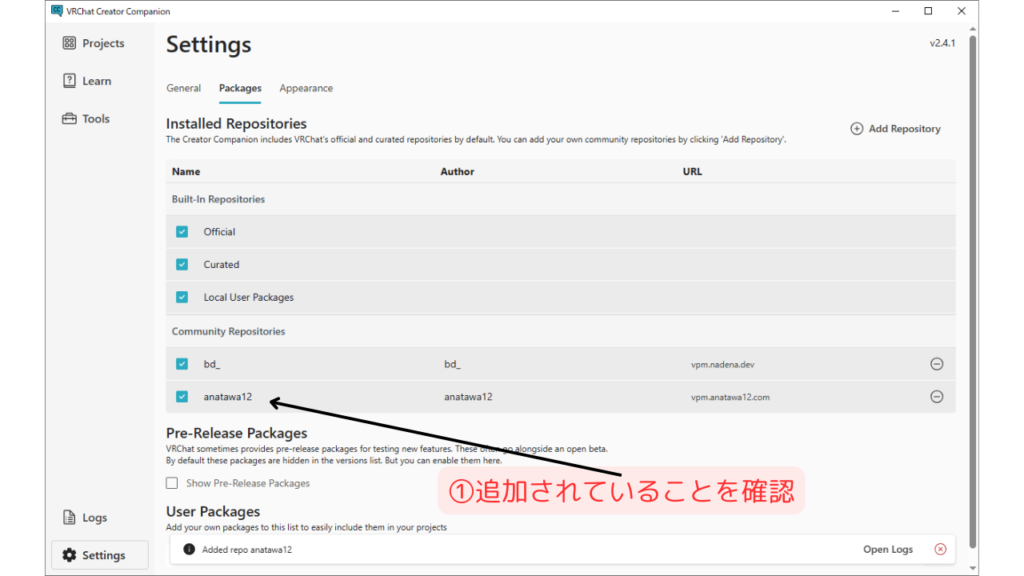
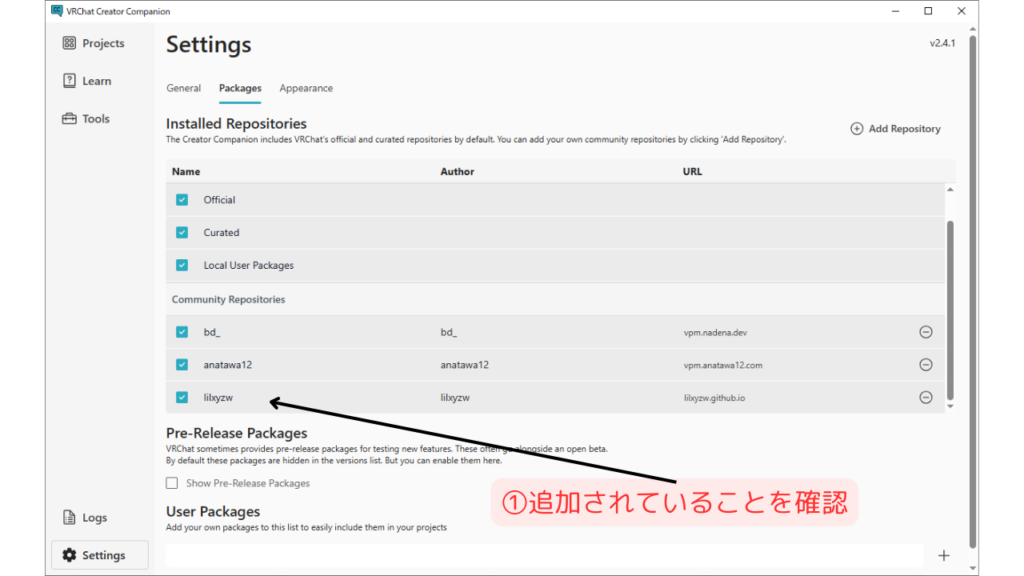
最後に導入が完了したことを確認します。
以下の状態となっていれば問題ありません。

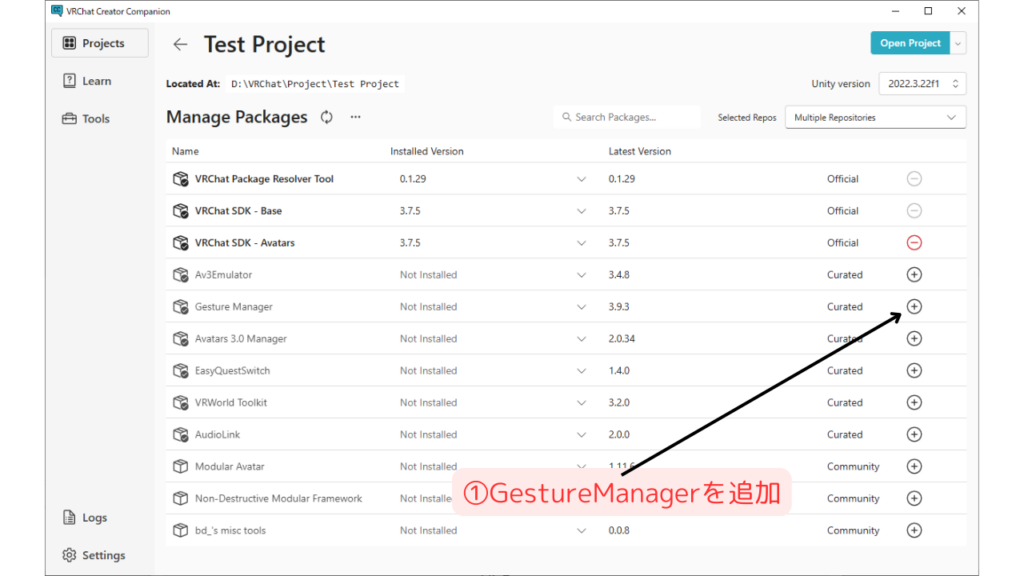
Gesture Manager
Gesture Manager は、Unity上で VRChatのアバターのエモートや表情をリアルタイムでテストできるツールです。
通常、VRChatにアバターをアップロードしないと表情やアニメーションの動作を確認できませんが、Gesture Managerを使えば、Unity内で直接チェックできるので作業の時短に繋がります!
Gesture ManagerはVCC導入時に標準搭載されているので以下のようにProject作成時に機能追加することで使用可能になります。

Avatar Optimizer
Avatar Optimizer は、VRChatのアバターを最適化(軽量化)するためのツールです。
特に、重いアバターを最適化してパフォーマンスを向上させる のに役立つ必須級ツールといえます。
ダウンロードは公式のBoothから実施します。
Avatar Optimizer
https://booth.pm/ja/items/4885109
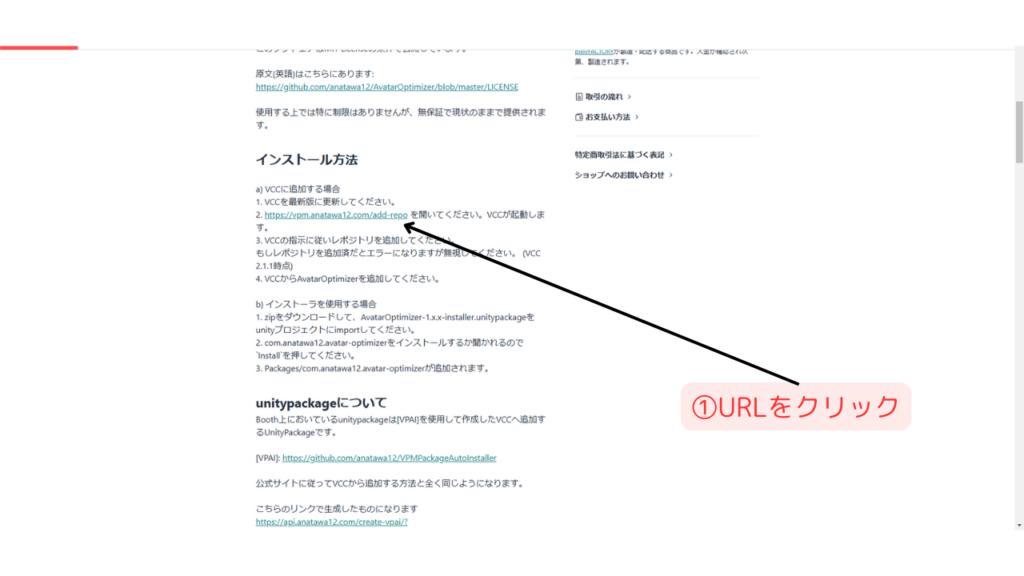
Boothの下記ページにインストール方法についての記載がありますのでそちらに従ってインストールを進めます。


インストール後は問題なく追加出来ていることを確認しましょう。
後ほどProjectsで有効化することで使用可能になります。

lilToon
lilToon は、VRChatやVroid Studio向けに作られた高機能でカスタマイズ性の高いシェーダーです
標準の MToon(VRM向けシェーダー)よりも多機能で、PBR表現・セルルック・発光・反射など、さまざまな表現が可能です!
特に、VRChatでのアバター作成において最も人気のあるシェーダーの一つで、Booth販売物でもlilToon版が準備されているものも多いです。
lilToon版があるものはそのまま対応した方が良いことが多いですので該当モデル使用する際は追加しましょう!
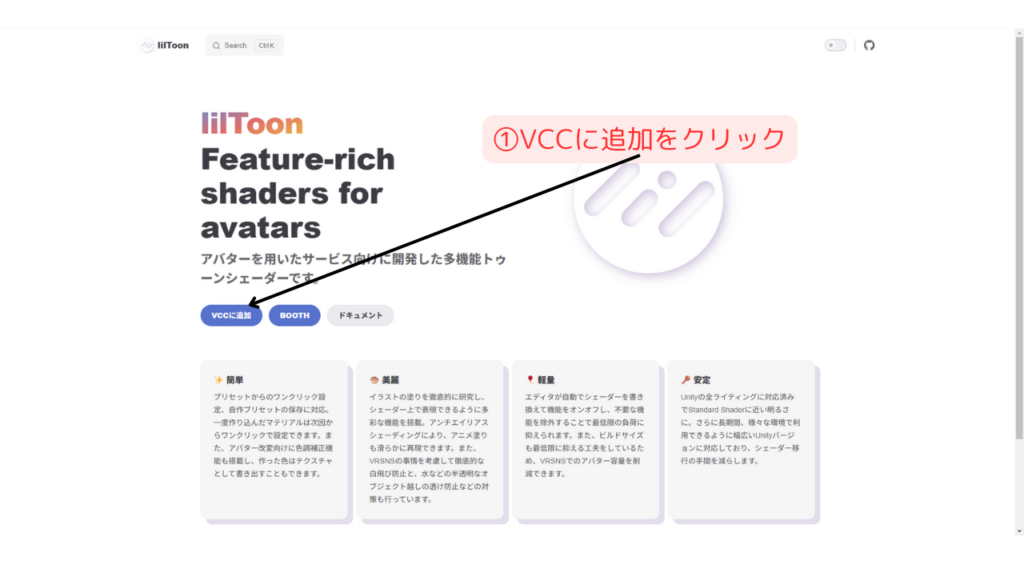
こちらも公式サイトから追加可能です。
lilToon
https://lilxyzw.github.io/lilToon




終わりに
今回はプロジェクト作成方法&ツール紹介でした!
次回はいよいよUnityを用いたモデルのカスタマイズになります!
もしよろしければそちらもご覧ください!